CSSのuser agent stylesheetとは。
最近は学校の授業の関係上、HTML / CSS / JavaScript / PHP あたりをよく使うのですが、その中のCSSで新しい発見があったのでここに記録しておきたいと思います。
ブラウザ毎に定義されているデフォルトのCSSにuser agent stylesheetというものがあるのですが、これが今回の記事での敵です。
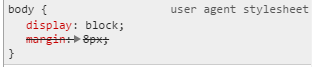
GoogleChromeに搭載されているデベロッパーツールを使うことでその存在を確認できるかと思います。

画像を見ると分かるように、HTMLのbody要素に対応するセレクタの中に、勝手に余白を挿入しています。
しかし、私は全称セレクタですでにmarginやpaddingの初期化を行っていました。
それなのに何故適用されなかったのでしょうか。
それは、CSSの詳細度という概念によって、セレクタの強さが定められているからでした。
全称セレクタ
タイプセレクタ
クラスセレクタ
属性セレクタ
擬似クラス
IDセレクタ
インラインスタイル
セレクタは主にこのように分類されるのですが、下にいくほど力が強くなります。
つまり、全称セレクタで書いたmarginやpaddingの初期化がタイプセレクタ(この場合はbody)によって上書きされていたのです。
なのでbodyでmarginを初期化してやると、user agent stylesheetが入れたmarginに打ち消し線が引かれるかと思います。

user agent stylesheetや詳細度など、本当にめんどくさい概念でてんこ盛りですが、CSSを設計するときは気をつけないと駄目だということを知り、とても勉強になりました。
Yahoo! User Interface Library(YUI3)のreset.cssなど、便利なものもあるらしいのでそちらもチェックしてみると良いかもしれません。
詳細度の詳細については、以下のリンクを参照してみてください。
何か誤りがあればご指摘お願いします。
それでは。